Manager Tagów Google, to narzędzie bardzo ułatwiające życie właścicielom i twórcom stron. Razem z Cookiebot, możesz używać go zgodnie z przepisami RODO.
Cookiebot to usługa która pomaga zapewnić zgodność użycia plików cookies i śledzenia online z prawem UE o ochronie danych osobistych i prywatności online: RODO i dyrektywą e-prywatności.
W tej instrukcji krok po kroku pokażemy Ci jak:
- Zaimplementować baner zgody na cookies w Google Tag Manager
- Kontrolować pliki cookies
- Wyświetlić deklarację cookies na stronie
1. Implementacja banera zgody na cookies w Managerze Tagów Google (GTM)
Wszyscy gotowi? Najpierw, upewnij się, że już masz…
- konto w Google Tag Manager (dalej: GTM),
- utworzony kontener strony w GTM oraz,
- dodany kod kontenera z GTM do swojej strony zgodnie z wymaganiem: Manager Tagów: 6103696
W Twoim kontenerze GTM stwórz nowy tag klikając „DODOAJ NOWY TAG” > „Niestandardowy Tag HTML”.
W polu „HTML” wklej następujący kod, zmieniając klucz „00000000-0000-0000-0000-000000000000” na Twój własny klucz z zakładki „Your scripts” w Cookiebot Manager:
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js?cbid=00000000-0000-0000-0000-000000000000" type="text/javascript"></script>
<script>
function CookiebotCallback_OnAccept() {
if (Cookiebot.consent.preferences)
dataLayer.push({'event':'cookieconsent_preferences'});
if (Cookiebot.consent.statistics)
dataLayer.push({'event':'cookieconsent_statistics'});
if (Cookiebot.consent.marketing)
dataLayer.push({'event':'cookieconsent_marketing'});
}
</script>
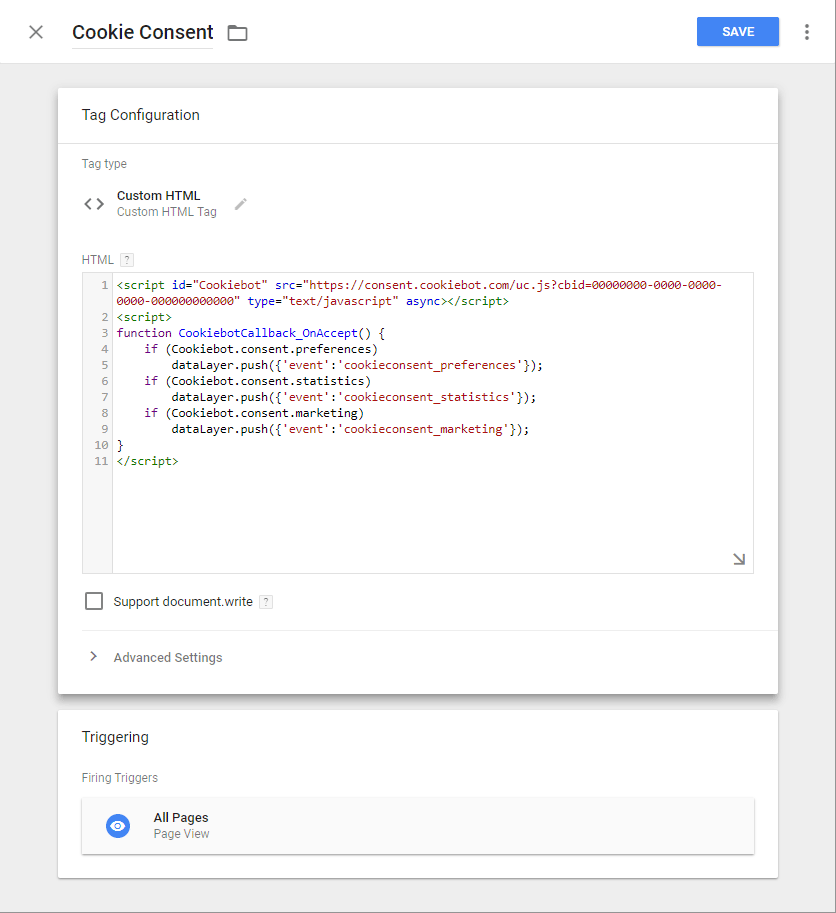
Wybierz „All pages” jako regułę uruchamiania taga i dodaj nazwę taga np „Cookie Consent”. Kliknij „Zapisz” aby utworzyć tag. Konfiguracja Twojego taga powinna wyglądać mniej więcej jak poniżej (poza Twoim kluczem):

Na końcu, opublikuj zmiany klikając „Prześlij” aby zmiany zostały uruchomione na Twojej stronie.
Upewnij się, że masz zarejestrowaną domenę swojej strony na swoim koncie Cookiebot. Baner zgody na cookies jest już aktywny na Twojej stronie.
2. Kontrolowanie plików cookies
Aby uaktywnić skrypty zależnie od zgody wyrażonej przez odwiedzającego witrynę, trzeba dodać logikę kontrolującą pliki cookies dla skryptów zapisujących pliki cookies w Twojej witrynie.
Przykład: Google Analytics
W tym przykładzie, zobaczymy jak zaimplementować i kontrolować Google Analytics Universal (GAU) z Cookiebot w Managerze Tagów Google (GTM), tak aby GAU zapisywało cookies tylko gdy użytkownik wyraził zgodę na użycie statystycznych plików cookies.
W GTM wybierz „Reguły” i kliknij „NOWE”.
Wybierz „Zdarzenie niestandardowe” i wpisz tekst „cookieconsent_statistics” w polu „Nazwa zdarzenia”.
Kliknij „Zapisz” aby utworzyć regułę.
Konfiguracja Twojej reguły powinna wyglądać tak:

Powtórz powyższe kroki dla każdego typu plików cookes, tak aby utworzyć trzy reguły z następującymi nazwami „cookieconsent_preferences”, „cookieconsent_statistics” i „cookieconsent_marketing”.
Teraz utwórz tag GAU klikając „NOWY” z listy tagów albo edytuj Twój istniejący tag GAU.
Jeśli tworzysz nowy tag GAU, pod „Wybierz typ tagu” wybierz „Universal Analytics” .
Pod „Ustawienia Google Analytics” wybierz „Nowa zmienna…” i w polu „Identyfikator śledzenia” wpisz Twój identyfikator śledzenia (Tracking ID) z GAU (dostępne w Google Analytics.
Kliknij „Zapisz”.
Jako regułę, wybierz właśnie utworzoną regułę, „cookieconsent_statistics”.
Kliknij „Zapisz” aby utworzyć lub uaktualnić tag.
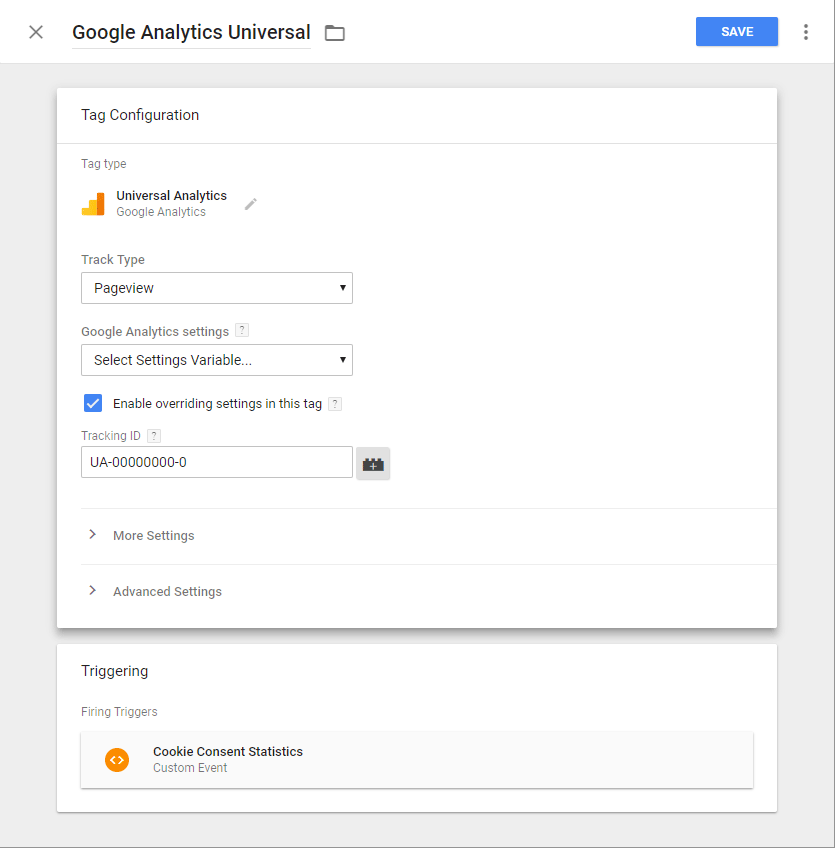
Tak powinna wyglądać Twoja konfiguracja taga GAU (poza identyfikatorem śledzenia/Tracking ID):

Na końcu, kliknij „Prześlij” aby przesłać zmiany na swoją stronę.
Google Analytics Universal jest teraz włączone na Twojej stronie i działa zgodnie ze zgodą wydaną przed odwiedzającego Twoją witrynę, tak jak tego wymaga ją nowe przepisy o ochronie prywatności.
Kontrolowanie cookies wieloma regułami
Podczas gdy powyższe podejście jest wystarczające kiedy używamy jednej reguły dla taga, gdy musimy użyć wielu reguł naraz potrzebne jest inne podejście.
W GTM, tag zostanie uruchomiony jeśli jakakolwiek reguła będzie spełniona. Podczas gdy my chcemy aby tag został uruchomiony tylko jeśli dana reguła jest spełniona oraz odpowiednia zgoda na cookies jest wydana naraz. W tym celu należy dodać warunek do istniejącej reguły zamiast dodać regułę zgody na cookies do tagu. Wszystkie warunki reguły muszą być spełnione aby tag został uruchomiony.
Wartości warunku które należy dodać to The values of the cookie consent trigger condition to add are: Event – równa się – cookieconsent_marketing.
Zmień „cookieconsent_marketing” z „cookieconsent_preferences” lub „cookieconsent_statistics”, zależnie od typu cookies ustawianych przez tag.
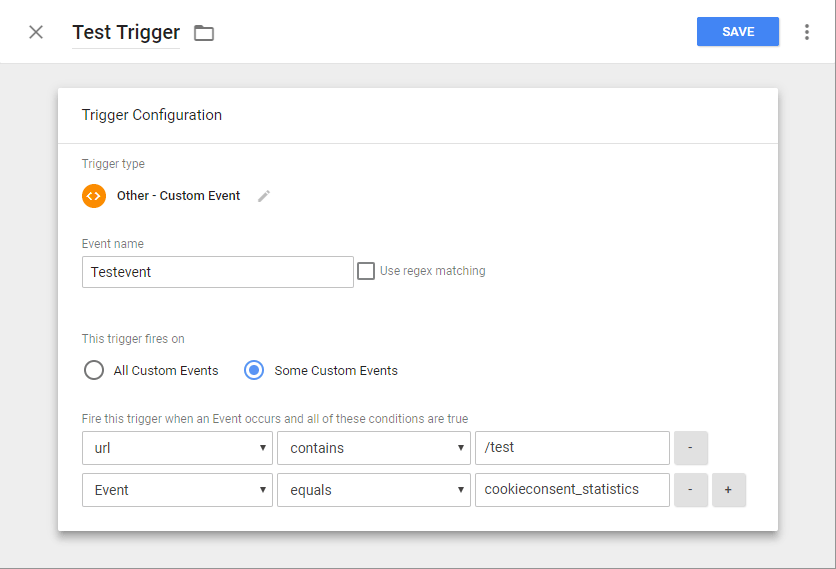
Przykład dodania warunku do istniejącej reguły:

Jeśli Twoja reguła jest typu innego niż „Zdarzenie niestandardowe” np „Kliknięcie Tylko linki”, nie będzie można zdefiniować warunku reguły bazując na zdarzeniu (Event) jak to miało miejsce powyżej. W tym przypadku trzeba zdefiniować nową „Zmienną zdefiniowaną przez użytkownika” typu „Niestandardowy kod JavaScript” dla każdej kategorii plików cookies.
Przykład:
Utwórz nową zmieną zdefiniowaną przez użytkownika i nazwij ją „Cookiebot.consent.marketing”. W polu „Niestandardowy kod JavaScript” dodaj następujący kod:
function(){ return Cookiebot.consent.marketing.toString()}Powtórz to aby stworzyć zmienne dla „preferences” i „statistics” cookies zmieniając „marketing” w nazwie zmiennej i kodzie Javascript.
Teraz wróć do konfiguracji reguł i dodaj nowy warunek odnosząc się do jednej lub więcej zdefiniowanych powyżej zmiennych, np „Cookiebot.consent.marketing” – zawiera – true
Uwaga: Jeśli Twoja istniejąca reguła ma typ zdarzenia typu „Page View„, trzeba zmienić ją na typ „Wczytanie okna” (ang. „Window Loaded”) ponieważ zgoda użytkownika nie jest dostępna dla GTM przed wczytaniem okna.
3. Implementacja deklaracji cookies
Jeśli chcesz wyświetlić deklarację cookies dla swojej strony w pełnej długości na określonej podstronie np na osobnej stronie „deklaracja cookies” lub jako część polityki prywatności, GTM może dodać dekaracje w czasie rzeczywistym do pustego elementu HTML zidentyfikowanego atrybutem „id” lub nazwą klasy.
Najpierw utwórz nową regułę ze ścieżką do strony np „/privacypolicy”.
Z listy reguł kliknij „NOWA” i wybierz typ reguły „Wyświetlenie strony” (ang „Page View”).
Wybierz „Niektóre wyświetlenia strony” i zdefiniuj warunek uruchomienia reguły:
Page ULR – równa się – /privacypolicy
Kliknij „Zapisz” aby utworzyć regułę.
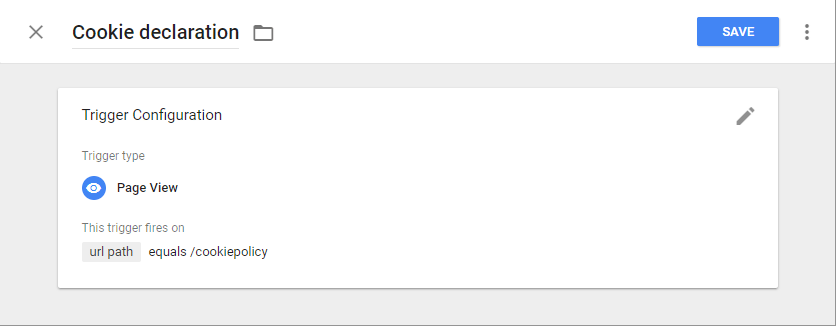
Tak powinna wyglądać konfiguracja reguły (poza adresem url):

Z listy tagów utwórz nowy „Niestandardowy Tag HTML”. Do pola „HTML” skopiuj i wklej poniższy kod zmieniając klucz „00000000-0000-0000-0000-000000000000” na Twój własny z Managera Cookiebot jak to wyjaśniono wcześniej.
Upewnij się, że zmienna „contentPlaceholder” jest przypisana do odpowiedniego elementu HTML z Twojej strony zmieniając id elementu „bodycontent” na id elementu na Twojej stronie.
<script>var contentPlaceholder = document.getElementById("bodycontent");var cookieDeclarationScript = document.createElement("script");cookieDeclarationScript.type = "text/javascript";cookieDeclarationScript.id = "CookieDeclaration";cookieDeclarationScript.src = "https://consent.cookiebot.com/00000000-0000-0000-0000-000000000000/cd.js";contentPlaceholder.appendChild(cookieDeclarationScript);</script>
Pod sekcją „Reguły” wybierz właśnie utworzoną regułę. Kliknij „Zapisz” aby utworzyć tag. Konfiguracja tagu powinna wyglądać podobnie jak poniżej (poza kluczem):

W końcu kliknij „Prześlij” aby opublikować zmiany na Twojej stronie.
Deklaracja cookies będzie teraz wyświetlana na stronie która została ustawiona w konfiguracji.
Końcowe uwagi: co trzeba wiedzieć o RODO
RODO czyli Rozporządzenie o Ochronie Danych Osobowych z angielskiego The GDPR, ‘The General Data Protection Regulation’, to najbardziej znacząca inicjatywa dotycząca prywatności online i ochrony danych osobowych od ostatnich 20 lat.
Data wprowadzenia to 25 maja 2018 i dotyczy wszystkich stron położonych na terenie UE oraz tych które mają użytkowników z terenu UE.
Kary za niedostosowanie się do RODO są bardzo wysokie: do 20 milionów euro lub 4% globalnego rocznego obrotu organizacji, którekolwiek wyższe.
RODO i cookies
Dla właścicieli stron i blogów, główny aspektem na który trzeba zwrócić uwagę jest użycie plików cookies i technologii śledzenia użytkowników witryny. To dotyczy cookies pochodzących bezpośrednio z danej witryny jak i pochodzące z usług stron trzecich (np Google lub Facebook itp).
Prawie wszystkie strony używają plików cookies. Czy Twoja witryna też? Sprawdź swoją stronę skanem użycia cookies zgodnie z RODO dostępnym tutaj.
Większość plików cookies zbiera dane, które samodzielnie lub w połączeniu z innymi danymi mogą stanowić dane osobiste zgodnie z definicją RODO.
Zatem musisz bezwzględnie dostosować użycie plików cookies w Twojej witrynie zgodnie z przepisami RODO.
Dwa najważniejsze aspekty aby zapewnić zgodność z wymaganiami RODO:
1. Zgodna z RODO polityka cookies
Upewnij się, że Twoi użytkownicy mają dostęp do właściwiej polityki cookies na Twojej stronie. Aby polityka cookies była zgodna z RODO musi dostarczać dokładnych, szczegółowych i aktualnych informacji o plikach używanych w Twojej witrynie oraz instrukcje jak wydać zgodę na użycie plików cookies a także jak zgodę odrzucić.
Poza tym nie ma znaczenia czy polityka cookies jest niezależnym dokumentem czy jest częścią polityki prywatności tak długo jak dane są łatwo dostępne dla użytkowników.
Przeczytaj pełen wstęp do polityki cookies zgodnej z RODO tutaj.
2. Zgoda na użycie plików cookies zgodna z RODO i dyrektywą e-prywatności
Aby użycie plików cookies było zgodne z RODO i dyrektywą e-prywatności musisz najpierw zdobyć zgodę użytkownika.
Zgoda musi być…
- wydana przed ustawieniem plików cookies. Znaczy to, że musisz zaimplementować rozwiązanie które wstrzyma ustawienie plików cookies zanim zgoda na ich ustawienie zostanie wydana.
- wydana na podstawie prawdziwych informacji. Twoi użytkownicy muszą mieć udostępnioną dokładną i szczegółówą informację czego dotyczy zgoda.
- odwracalna. Musisz dać swoim użytkownikom dostęp do ich ustawień tak aby mogli w dowolnym momencie zmienić lub odrzucić zgodę dotyczącą Twojej witryny.
- wydana na podstawie prawdziwego wyboru. Użytkownicy muszą mieć możliwość używania strony nawet gdy odrzucili wszystkie pliki cookies które nie są niezbędne.
- przechowywana jako dokumentacja. Wszystkie wydane zgody muszą być przechowywane bezpiecznie jako dowód, że zgoda została wydana.
- odnawiana raz na rok. Po każdych 12 miesiącach, zgoda użytkownika musi być odnowiona.
Przeczytaj nasz artykuł zgoda na cookies i dowiedz się więcej o wymaganiach oraz jak zapewnić zgodność ze wszystkimi przepisami za jednym zamachem.
WordPress, wtyczki i cookies
Jeśli masz stronę opartą na WordPress możesz w prosty sposób zapewnić zgodność dodając wtyczkę Cookiebot.
Przeczytaj więcej o WordPress, cookies i wtyczkach tutaj.